La estrategia de lanzamiento de una página web: metodologías en UX y desarrollo
El Time To Market es un concepto muy importante a la hora de plantear la estrategia de lanzamiento de una página web. Se trata del tiempo que transcurre desde que un producto o servicio se concibe hasta que se lanza al mercado y está disponible para el consumidor final. Uno de los objetivos de cualquier manager implicado en el proceso es acortar lo máximo posible el Time To Market, sin perjudicar el resultado final. ¿Por qué? Porque si el lanzamiento se retrasa puede que nos encontremos con un mercado poco receptivo, un producto caducado antes de salir, una desventaja frente a productos similares que se han lanzado antes y, en resumen, una oportunidad perdida que no nos podemos permitir.
En el caso de las páginas webs, su importancia es vital para un negocio digital. Si el resultado es el óptimo, es una puerta al incremento de conversiones y un asset que aporta valor a la marca, visibilidad en los buscadores y conexión con el usuario. Para que todo esto sea posible, necesitamos un equipo de UX que participe activamente en el diseño web y aporte su expertise en usabilidad.
Fases del proceso de UX en el lanzamiento de una web
El equipo de UX necesita, en primer lugar, extraer los objetivos de negocio para empezar a crear hipótesis sobre cómo pueden ser los usuarios y su comportamiento en la red. Al inicio de un proyecto siempre se estudia el mercado y se realiza un análisis de la competencia; la etapa de research es básica para la recogida y análisis de datos, identificar las tendencias de un sector concreto, qué KSP destacan los competidores, etcétera.
La definición del User Persona a través de encuestas, entrevistas y focus group nos ayuda a imaginar el perfil de cliente ideal que visitaría la página web: en qué se fija primero, cuáles son sus intereses, desde qué dispositivos entra a la web y qué elementos visuales o de contenido pueden ahuyentarlo. Al mismo tiempo, desde UX se empiezan a plantear preguntas sobre la arquitectura de la información: cuál es la jerarquía de contenidos de esa página.
La metodología Card Sorting es de gran ayuda: una técnica de investigación para conocer cómo creen los usuarios que deberían estar organizados los contenidos en un portal web. El ejemplo más claro es un menú de navegación. Para aplicar el Card Sorting creamos una serie de tarjetas que representan las diferentes opciones de contenido, seleccionamos a usuarios y les pedimos que organicen esas tarjetas de la forma más lógica para ellos. Si podemos conseguir ejemplos de User Persona como colaboradores del Card Sorting, los resultados serán aún más útiles.
Cuando se ha establecido una propuesta de diseño web, el equipo de UX entra en el proceso de nuevo para optimizar diseños con tests de usabilidad web, tests A/B sobre el diseño y, más adelante, tests A/B sobre el desarrollo. Su perspectiva siempre es la de mejorar la experiencia del usuario y sus aportaciones al equipo web deben ser escuchadas y aplicadas.
Metodologías en la planificación de proyectos web
El equipo de desarrollo web dibuja una estrategia que varía según la incertidumbre del proyecto. En proyectos de alta incertidumbre nos decantamos por frameworks agile y en casos de baja incertidumbre aplicamos metodologías Waterfall. Dos modelos de trabajo con los que vamos a mantener a raya el Time To Market, y que recomendamos al resto de equipos de cara a futuros proyectos:
Metodología Waterfall
La metodología Waterfall está enfocada a la entrega de valor tras un proceso secuencial. Se trata de una aproximación lineal al desarrollo de una web, de modo más tradicional, en el que se establecen una serie de objetivos que se van resolviendo uno tras otro, de forma cronológica (no en paralelo) y donde necesitamos que una etapa quede concluida para empezar la siguiente.
Usar esta metodología, también conocida como cascada, tiene ventajas. La planificación es más sencilla y es fácil seguir la evolución del proyecto; no obstante, la aparición de un bloqueante puede retrasar el Time To Market y, en caso de que el cliente no esté contento con el resultado y pida cambios, estos son mucho más costosos de aplicar.

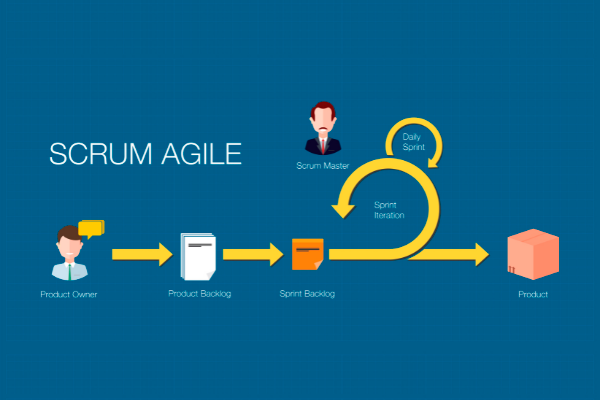
Metodología Agile
Para mitigar los defectos de la metodología Waterfall usamos métodos Agile. Enfocado a la entrega de valor continua, es un modo de trabajo iterativo en el que priorizamos la elaboración rápida de entregables con una validación continua por parte del cliente, que participa mucho más en el desarrollo de su página web.
Scrum es un marco de trabajo dentro de las metodologías ágiles que nos da herramientas para ser más rápidos. El método Scrum marca 5 ceremonias que hay que tener en cuenta:
- Sprint Planning.
- Daily Scrums.
- Sprint Review.
- Sprint Retrospective.
- Grooming.
El sprint es la unidad principal de medida del trabajo. Un sprint se marca temporalmente y en él se incluyen una serie de tareas en las que el equipo debe estar enfocado única y exclusivamente durante un período determinado. El cliente debe de estar comprometido con esta forma de trabajo porque requiere una mayor implicación por su parte, validando y dando feedback a los entregables que se generan en cada sprint.

Como aspecto positivo, tenemos muchas oportunidades tempranas de corregir y reorientar el trabajo si el cliente no está satisfecho. Y tras las distintas iteraciones, es muy importante realizar un E2E Testing por sprint para dejar por completo cerrado el proyecto y detectar los errores y cabos sueltos que pueda haber.
Llegamos por fin al final del camino, el momento de go live, lanzar la web al público. Debemos contar con un período de hypercare para asegurar el funcionamiento de todos los componentes del nuevo sistema. Si no quieres trabajar en fin de semana mejor no lances la web un viernes; déjalo para el lunes o martes, porque los primeros días de vida siempre surge alguna brecha que cerrar.
Cada proyecto web es único, los retos son distintos y el tiempo con el que contamos también; evalúa todos los factores y elige la metodología que creas conveniente. No existe una fórmula perfecta, y solo mediante ensayo y error encontrarás el método que mejor funciona para tu equipo.
Suscríbete a nuestra newsletter y entérate de las últimas tendencias digitales
Suscríbete a nuestra newsletter y entérate de las últimas tendencias digitales
No, gracias. Mi bandeja de entrada está bien así.