Equilibrio tra design e sviluppo web: il successo dell'e-commerce
Era il 2018 quando Google ha deciso di applicare il Mobile First Index, dopo un anno e mezzo di test e prove, apportando una vera rivoluzione.
Da quel momento in poi, Google ha basato i suoi risultati di ricerca esclusivamente sulle informazioni ricavate dalla versione mobile delle pagine web.
Questo nuovo metodo di indicizzazione ha costretto ad un rimodellamento dei portali web nella progettazione e sviluppo, per adattarsi non solo ai cambiamenti dell'algoritmo di Google, ma anche alle nuove abitudini di consumo degli utenti.
Secondo uno studio di IAB Spagna, quasi il 70% del tempo che passiamo in Internet lo facciamo navigando da dispositivi mobile; ogni 3 minuti passati in rete, 2 vengono fatti dal nostro smartphone, seguiti da computer e tablet.
La tendenza è in crescita costante e l’e-commerce deve tenere conto, dalla sua concezione, alla progettazione e poi allo sviluppo, di dover mettere in primo piano le versioni mobile.

Di seguito proponiamo alcuni suggerimenti per dare il via alla trasformazione:
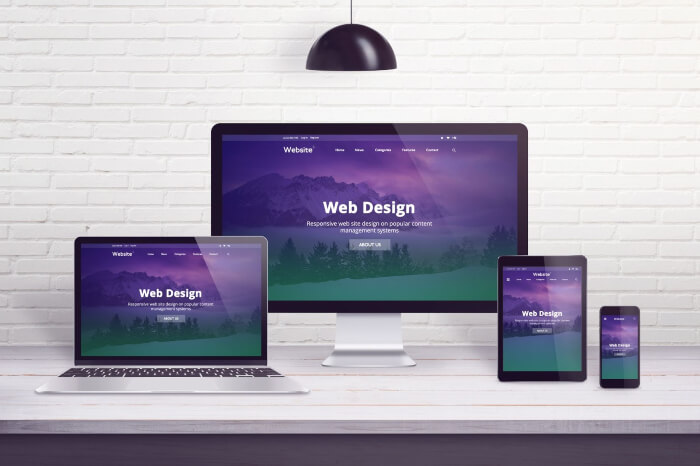
Sviluppo e programmazione web: adatta la tua pagina responsive
-
Usa modelli dinamici. Tieni sempre presente la dimensione dello schermo e utilizza un framework responsive in modo che la pagina non si sovraccarichi. È anche un modo per verificare la leggibilità dei contenuti in tutti i formati.
-
Controlla il tempo di caricamento della pagina. Quando si trasforma un sito web in responsive ci sono alcuni elementi che possono rallentare il caricamento della pagina sui dispositivi mobile rispetto alla versione desktop. Deve essere ottimizzato in modo da non ritardare il caricamento.
-
Semplifica. La versione desktop di una pagina web ci dà molta più libertà di giocare con il design e gli effetti. Per la versione mobile, dobbiamo filtrare gli elementi essenziali e semplificare la struttura, nei contenuti e nelle call-to-action.
Il servizio di e-commerce deve essere capace di rispondere alle nuove richieste degli utenti, solo così potrà funzionare al massimo.
E per raggiungere questo obiettivo, web design e sviluppo giocano un ruolo fondamentale.
Strumenti per lo sviluppo web
Google aiuta gli sviluppatori web attraverso la Google Search Console, che fornisce avvisi e consigli su come migliorare il web design in modo da garantire un buon posizionamento.
Per spingere le aziende verso la filosofia Mobile Friendly, Google ha modificato il pannello di Search Console in modo da poter controllare gli errori sia della versione desktop che della versione mobile. Aprendo la tool, infatti, si trovano due pannelli: mobile e desktop.
Googlebot è il web crawler utilizzato dall’omonimo motore di ricerca per scansionare (tanto per mobile come per desk) i siti presenti in rete. Scansiona ogni giorno migliaia di siti web simulando il percorso gli utenti. Inoltre, non si limita solo alla lettura del codice sorgente ma renderizza anche le pagine e consultano i CSS ovvero i fogli di stile.
Grazie a questa modifica, Google ha potuto ottimizzare le opzioni di ricerca per qualsiasi dispositivo.
Come dimostrato da Google Analytics l'aumento di utenti che usano dispositivi mobili e tablet sta sostituendo sempre più l’uso di strumenti tradizionali.
Opzioni di sviluppo web per un e-commerce
Ci sono diverse opzioni che possono essere considerate nello sviluppo web come una soluzione per ottenere un design responsive per l'e-commerce.
-
Ospitare la versione mobile in un sottodominio del tuo sito
Per capirci meglio un esempio potrebbe essere questo: http://m.companyname.it. Purtroppo però, questa non è l'opzione più consigliata, poiché ci obbliga a gestire due siti invece di uno.
-
Adatta tramite lo sviluppo web il design a entrambi i dispositivi
Utilizzare proporzioni relative anziché assolute per diversi contenitori, immagini, ecc. all'interno del codice sorgente e CSS, in modo che venga identificato dal motore di ricerca del dispositivo utilizzato.
Bisogna inoltre adattare i tag HTML5 in modo che il motore di ricerca possa identificare più facilmente le diverse parti del sito. È importante scegliere il miglior framework di sviluppo in base alle esigenze specifiche di ogni progetto. In questo modo utilizzeremo una sola URL e quindi gestiremo un solo sito.

Quali vantaggi si ottengono per l'e-commerce?
Applicando la seconda opzione, ovvero adattando design e programmazione, si ottengono diversi vantaggi, sia per l'utente che per il motore di ricerca principale:
-
Semplificare le azioni che devi intraprendere per posizionare l'e-commerce.
-
Migliorare l'usabilità del sito, risparmiando molto lavoro per diverse aree (per esempio SEO e Marketing), senza duplicare il tempo e gli sforzi.
-
Per il motore di ricerca è molto più comodo indicizzare le pagine di una singola URL, poiché non deve passare attraverso più versioni con lo stesso contenuto partendo da un unico sito web.
-
Evitare possibili penalizzazioni dovute alla duplicazione dei contenuti, mantenendo maggiore controllo sulla struttura del sito.
Lo studio del comportamento degli algoritmi di Google (in continua evoluzione) e le raccomandazioni che lo stesso colosso tecnologico ha lanciato, ci permettono di adattare il design a tutti i dispositivi attraverso lo sviluppo web personalizzato di pagine che ospitano l’e-commerce.
E qui entra in gioco la variabile dell’autorevolezza: Google adesso dà maggiore peso all'autorità del dominio e della pagina quando si tratta di posizionamento, e un design responsive facilita il raggiungimento dell'autorità riunendo tutto in una pagina e non in due.
Da tempo Google ha accantonato il page rank delle pagine per dare più peso a queste variabili di 'domain authority' e 'page authority', che hanno a che fare con la reputazione e la citazione delle nostre pagine da parte di altri siti web.
Esistono diversi strumenti online ed estensioni scaricabili per i principali browser, con cui è possibile verificare l'autorità delle pagine: SemRush ne è un esempio. Tenere conto di questa variabile, rivederla e migliorarla, è sicuramente molto utile.
Se quello che cerchiamo in un e-commerce è ottenere il maggior numero di vendite possibile attraverso la generazione di maggior traffico organico, con strategie di Inbound Marketing e supporto SEO / SEM, bisognerà adottare un design mobile friendly che risponda alle priorità di Google e degli utenti.
Lo sviluppo web deve andare di pari passo con il design, devono infatti completarsi a vicenda per evitare di essere penalizzati con una conseguente perdita di posizionamento e allontanamento dei potenziali clienti.
Iscriviti alla nostra newsletter per rimanere aggiornato su tutti gli ultimi trend del mondo digital.
Iscriviti alla nostra newsletter per rimanere aggiornato su tutti gli ultimi trend del mondo digital.
No grazie. La mia casella email va bene così.