Siti web e strategie di lancio: metodologie UX e sviluppo
Time To Market è un concetto molto importante quando si pianifica una strategia di lancio di un sito web. È il tempo che intercorre da quando un prodotto o servizio viene concepito fino a quando viene lanciato sul mercato e reso disponibile al consumatore finale. Uno degli obiettivi di qualsiasi manager coinvolto nel processo è quello di accorciare il più possibile il Time To Market, senza intaccare il risultato finale. Come mai? Perché se il lancio viene ritardato, potremmo ritrovarci con un mercato poco ricettivo, un prodotto “vecchio” ancor prima di uscire, uno svantaggio rispetto ai concorrenti che ci hanno preceduti e, in breve, un'occasione persa che non ci si può mai permettere.
Nel caso delle pagine web, la loro importanza è vitale per un business digitale. Con un risultato ottimale, si ha una porta di ingresso importante per captare lead e aumentare le conversioni oltre ad un asset che aggiunge valore al brand, visibilità nei motori di ricerca e connessione con l'utente.
Affinché tutto ciò sia possibile, abbiamo bisogno di un team UX che partecipi attivamente al web design e contribuisca con la sua expertise alla usability.
Fasi del processo UX nel lancio di un sito web
Il team UX ha bisogno, prima di tutto, di aver chiari gli obiettivi di business per iniziare a creare ipotesi di come gli utenti possano muoversi all’interno del sito.
All'inizio di un progetto si studia sempre il mercato e si fa un'analisi della concorrenza; la fase di research è fondamentale per la raccolta e l'analisi dei dati, l'identificazione delle tendenze di un settore specifico, identificando i KSP (Key Selling Point) che contraddistinguono i concorrenti, e così via.
La definizione della User Persona attraverso sondaggi, interviste e focus group ci aiuta a delineare il profilo del cliente ideale che visiterà il sito: cosa noterà immediatamente quali sono i suoi interessi, da quali dispositivi accede al web e quali elementi visivi o tipologia di contenuto potrà allungare la sua permanenza sulla nostra pagina, o lo porterà ad abbandonarla.
Allo stesso tempo, il dipartimento UX inizierà a delineare l’architettura dell'informazione ovvero qual è la gerarchia dei contenuti in ogni pagina.
Di grande aiuto è la metodologia del Card Sorting: una tecnica di ricerca per scoprire come gli utenti ritengono che debbano essere organizzati i contenuti di un portale web. L'esempio più chiaro è il menu di navigazione. Per applicare il Card Sorting bisogna creare una serie di card che rappresentino le diverse opzioni di contenuto, selezionare gli utenti e chiedere loro di organizzare quelle card nel modo per loro più logico. Lavorare con User Persona adatti al nostro business per lavorare al Card Sorting permetterà di ottenere risultati utilissimi.
Una volta stabilito il web design il team UX prosegue ottimizzando i risultati con test di usabilità, test A/B sul design e, ancora test A/B sullo sviluppo. L’obiettivo è sempre quello di migliorare l'esperienza dell'utente e il loro contributo al team web deve essere ascoltato e applicato.
Metodologie per la pianificazione di progetti web
Il team di sviluppo web disegna una strategia che varia a seconda delle esigenze del progetto. Nei progetti con un basso grado di definizione preventiva, è sempre meglio optare per framework agili mentre nei casi di alta definizione è sicuramente consigliato lavorare con una metodologia Waterfall.
In entrambi i modelli di lavoro, come abbiamo detto, bisogna sempre tenere sotto controllo il Time To Market.
Metodologia Waterfall
La metodologia Waterfall è focalizzata su una gestione del progetto di tipo sequenziale. Si tratta di un approccio lineare allo sviluppo di un sito web, in maniera più tradizionale, e si basa su una successione a cascata di fasi distinte dello sviluppo del software ben documentate, ognuna delle quali generalmente termina prima che inizi la successiva.
L'utilizzo di questa metodologia, a cascata, presenta dei vantaggi. La pianificazione è più semplice ed è facile seguire l'evoluzione del progetto. Tuttavia, se nascesse un task bloccante, esso può ritardare il Time To Market e, nel caso in cui il cliente non sia soddisfatto del risultato e richieda modifiche, queste richiedono un maggior costo per l’implementazione.

Metodologia Agile
Per mitigare i limiti della metodologia Waterfall, si utilizza il metodo Agile. Incentrato su una gestione innovativa, comprende gli stessi step del metodo Waterfall, ma in chiave iterativa: si lavora per requisiti (e non tutto in un’unica soluzione) rendendo così possibile eseguire simultaneamente le attività di sviluppo e test per poter così effettuare più deploy durante il progetto: viene data priorità alla preparazione rapida di risultati concreti con convalida puntuale da parte del cliente, che partecipa in modo attivo allo sviluppo del proprio progetto.
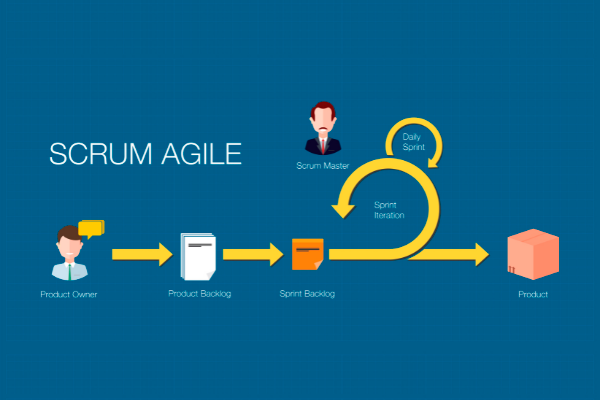
Scrum è un framework all'interno della metodologia Agile che ci fornisce gli strumenti per essere più veloci. Il metodo Scrum ha 5 passaggi da tenere in conto:
-
Sprint Planning.
-
Daily Scrums.
-
Sprint Review.
-
Sprint Retrospective.
-
Grooming.
Lo sprint è la principale unità di misura del lavoro. Uno sprint ha una durata specifica e una serie di compiti sui quali il team deve concentrarsi esclusivamente per un periodo di tempo predeterminato. Il cliente quindi, direttamente coinvolto, dovrà partecipare attivamente al lavoro. Viene infatti richiesto un maggiore coinvolgimento, con validazioni e feedback ai deliverable generati in ogni sprint.

Il lato positivo è che si hanno molte opportunità previe per correggere e riorientare il lavoro qualora il cliente non fosse soddisfatto. Inoltre, tra le diverse iterazioni, è molto importante eseguire un E2E Testing per ogni sprint così da chiudere completamente il progetto e rilevare eventuali errori o questioni in sospeso.
Siamo finalmente giunti al momento del go live, il momento di lanciare il sito web al pubblico. Dobbiamo avere un periodo di hypercare per garantire il funzionamento di tutti i componenti del nuovo sistema. Un consiglio banale ma fondamentale, è di non lanciare mai un sito il venerdì a meno che non si sia disposti a lavorare nel weekend. Meglio programmarlo per lunedì o martedì, così da avere qualche giorno per sistemare ciò che potrebbe non funzionare al meglio.
Ogni progetto web è unico, le sfide sono diverse e anche il tempo a disposizione. Di fondamentale importanza è quindi la valutazione di tutti i fattori e la conseguente scelta rispetto alla metodologia più conveniente per le tue esigenze e progetti. Non esiste una formula perfetta e solo attraverso tentativi ed errori troverai il metodo che funziona meglio per la tua squadra.
Iscriviti alla nostra newsletter per rimanere aggiornato su tutti gli ultimi trend del mondo digital.
Iscriviti alla nostra newsletter per rimanere aggiornato su tutti gli ultimi trend del mondo digital.
No grazie. La mia casella email va bene così.